Spring 2019
How might we take a task with no technological intervention already and create a solution using technology to make the task flow efficient and reduce points of friction in the process?
Choose an everyday task under 30 minutes that does not involve technology.
We chose how to go on a run.
Designers:
Duration:
Tools:
Class:
Ashmeet Saggu, Jiayi Tang, Alvin Tran
10 weeks
InDesign, Premiere, After Effects, Illustrator
Visual Storytelling

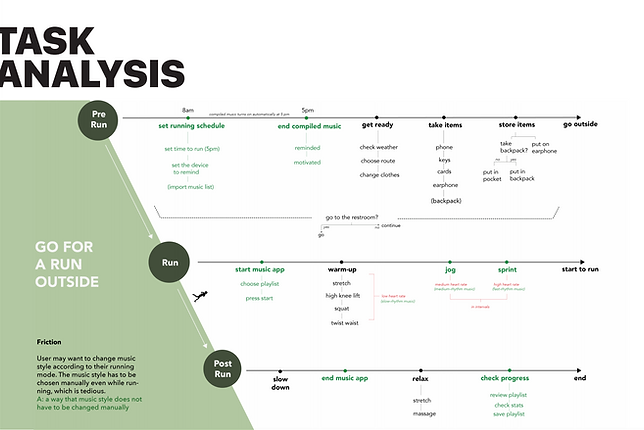
01 - Task Analysis
We were prompted to choose an everyday task that is under 30 minutes and does not involve technology. Individually, we made our own task analysis. My choice was 'how to do a smokey brown eye shadow look.'

We were then put into groups of three. We chose one task as a group: how to go on a run. We then identified points of friction within the task and simplified the analysis as a group.

02 - Ideation
Using the friction points, find a technological intervention that can help solve or enhance the experience.
Our concept ideation process begins with identifying friction points from the task analysis diagram. From here, we chose to focus on the connection between the running experience and music, and how to personalize and elevate the relationship between the user and their music.
We then began thinking of ways to seamlessly integrate into the users’ routine through pre-existing devices users regularly carry on runs, instead of designing a new product that is intrusive.
We explored solutions that elevates the running experience through music, while personalizing and catering songs to each stage of the run determined by the user’s heart rate. With this, songs are played to accommodate to the user’s activity level, making for a more fun and personal experience.
Points of Friction and their possible solutions.

03 - Concept Creation
heartBEAT is an innovative solution to improving the music listening experience and personalizing it to each of the user’s runs. The app works by gathering current heart-rate recorded on a fitness tracker of a runner, and playing songs to fit the current mood. We understand how frustrating it is to be in a high-intensity run and the song has a low tempo. Therefore, we ideated a solution to this by categorizing songs pulled from the user’s pre-existing playlists, or customizing entirely new weekly playlists, by sorting them into low, medium, or high tempo, corresponding to low, medium, and high heart-rate zones. While the user is warming up or cooling down, their heart rate hovers around the low zone, and mellow music with low tempo is played. During jogs, songs with medium tempo play to fit the mood. At points when the heart rate is highest, during sprints, upbeat songs with high tempo play to push the runner’s pace even more. Through this seamless and handsfree interaction, we aim to change the relationship between runners and their music during runs, and this will lead to more a more enjoyable experience.
04 - Storyboarding
After solidifying the concept map, we moved on to crafting our product through functional storyboards.


05 - Prototype
After understanding the experience and functionality of our intervention, we created a video prototype demonstrating that experience to an unfamiliar audience. We were told to focus on story structure, editing, framing, lighting, sounds, and effects. The video has a 2-4 minute restraint and demonstrates our skills in video composition and editing as well as our ability to communicate our design concept.
